How Computational Thinking Can Help You to Design Better

I do not have a formal background in programming, but my interest and curiosity in understanding how things work drove me to eventually learn ActionScript 2.0 for Adobe Flash applications. This programming language made it easy for me to ‘see’ or visualize the results as I coded. Along the way, I discovered that coding is a worthwhile visual feedback tool to master for designers and creatives.
With a lot of cross-referencing from online resources, I developed my first simple flash game for a client. It felt like a Eureka moment when I got to see my digital artwork come to life with a few lines of code.
Ever since that moment, I have tried to convince fellow designers to learn to code as I feel it will enable them to provide a different perspective on their work. Not only can they create a small program or widget which can improve their work productivity (Photoshop Actions), but also they can use a graphic generator that can create random artwork, which helps them to see their artwork differently (later, I would find out this is known as Generative Design). Back in 2007, the common question was “Should designers learn to code?”
However, it was a project (a coding card game for kids) only a few years ago that prompted me to further explore the topic of coding and discover the relationship between programming and design. It was through this project that I began to better understand how programming can be applied to daily problem-solving, and not just for coding applications.
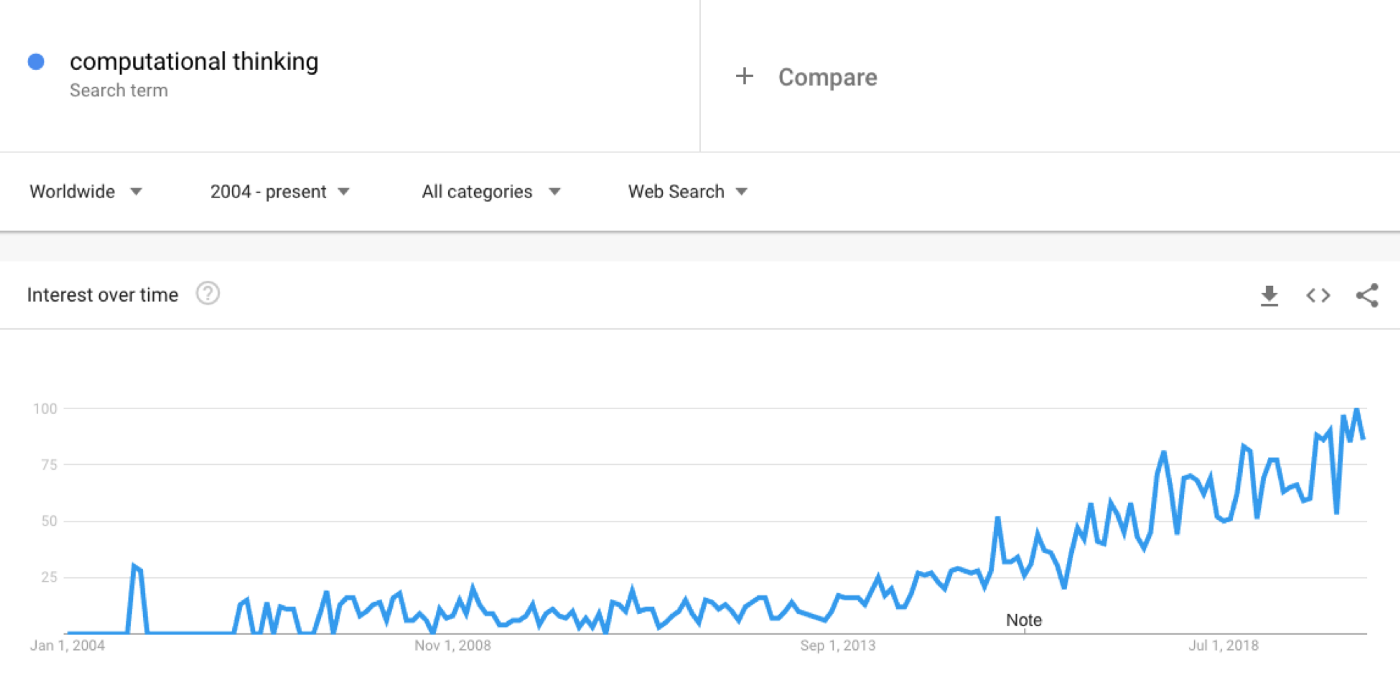
Computational thinking has become a buzz word in recent years due to the increase of STEM education for kids.

In a nutshell, what is computational thinking?
“In education, computational thinking (CT) is a set of problem-solving methods that involve expressing problems and their solutions in ways that a computer could also execute.” (Wikipedia)
However, the phrase “computer could also execute” does not mean it is only applicable to coding. Here is how I view the four stages of computational thinking — decomposition, pattern recognition, abstraction, and algorithms — which can each be applied by designers when solving design problems.
Decomposition (Breaking It Down)

Decomposition helps by breaking down complex problems into more manageable parts.
Therefore, it has a close relationship with first principles thinking, which applies the same approach by breaking the situation down to its fundamentals.
If you wish to understand how first principles thinking works, check out this video, which summarizes it with helpful illustrations.
With decomposition, we can break down a problem or situation to smaller pieces and tackle them accordingly.
Example:
In software development, if a bug is found, the problem is narrowed down to a few possible culprits so the issue becomes much easier to solve.

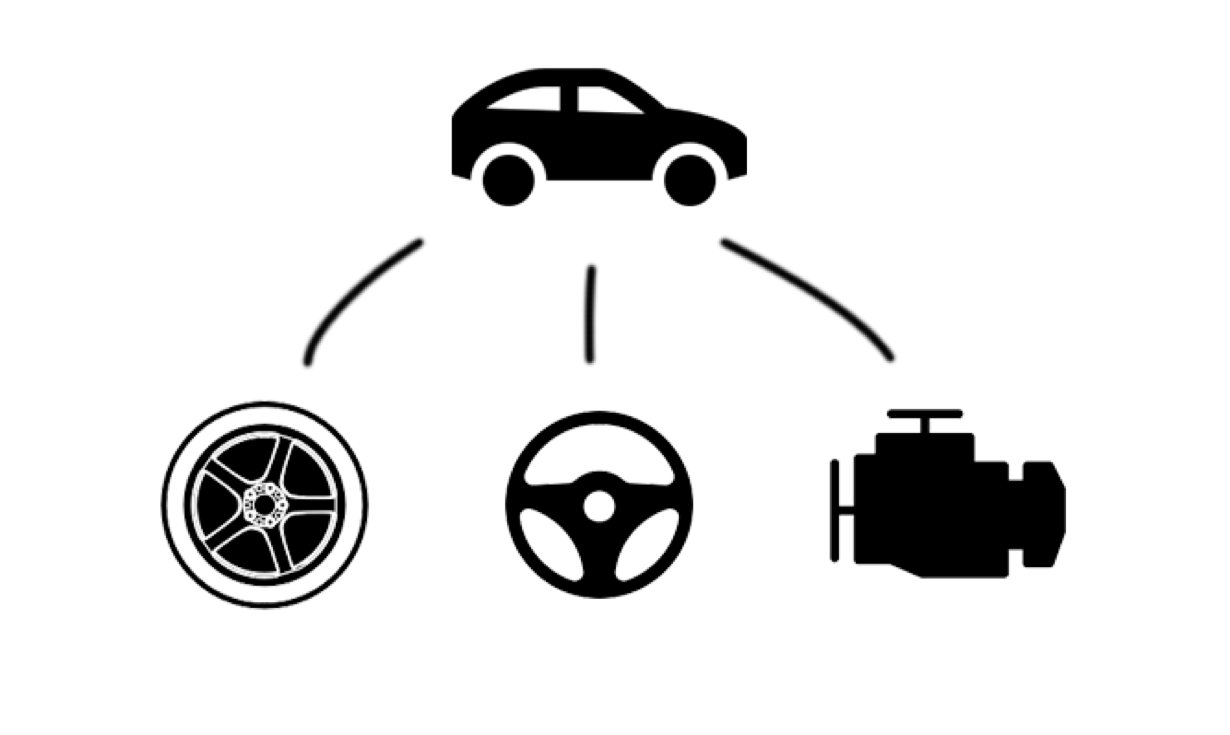
If one were to visualise how this would play out in a real scenario, it could be likened to solving the problem of a car breakdown. One may try to narrow it down to a couple of possible causes, such as engine failure or overheating.

By breaking down the problem, we also begin to better understand how things work. I have applied this approach in design thinking (the phase of defining the problem) or when developing the user experience path, which helps us to understand how things work in a more structured manner

Sometimes, we might discover and find similarities to other problems we have faced. This leads us to the next stage in computational thinking: pattern recognition.
Pattern Recognition

Pattern recognition is about finding the similarities or patterns among small, decomposed problems so that complex problems can be solved easily.
By finding the similarity in the causes of the problems, we are able to seek similar solutions that have been derived before.
By finding the similarity in the causes of the problems, we are able to seek similar solutions that have been derived before.
Personally, it is my favourite stage of problem-solving. In fact, if you are a fan of biomimicry, this can be applied in your course of work.

Velcro is a popular example of biomimicry in action.
“Biomimetics or biomimicry is the imitation of the models, systems, and elements of nature for the purpose of solving complex human problems.” — Wikipedia
Not only does pattern recognition help in product design, but it can also be applied to the process as well. For instance, the bees algorithm is a population-based search algorithm, which mimics the food foraging behaviour of honey bee colonies.
Here is a short documentary video that explains how the bees algorithm came about.
Here is a short documentary video that explains how the bees algorithm came about.
Pattern recognition encourages us to tap into our natural ability to look for similar patterns, which then helps us look at problems from a different perspective.
Because everything is a remix. Sound familiar?
Because everything is a remix. Sound familiar?

Abstraction is one of the key concepts of programming languages. Its main goal is to handle complexity by hiding unnecessary details from the user.
Abstraction

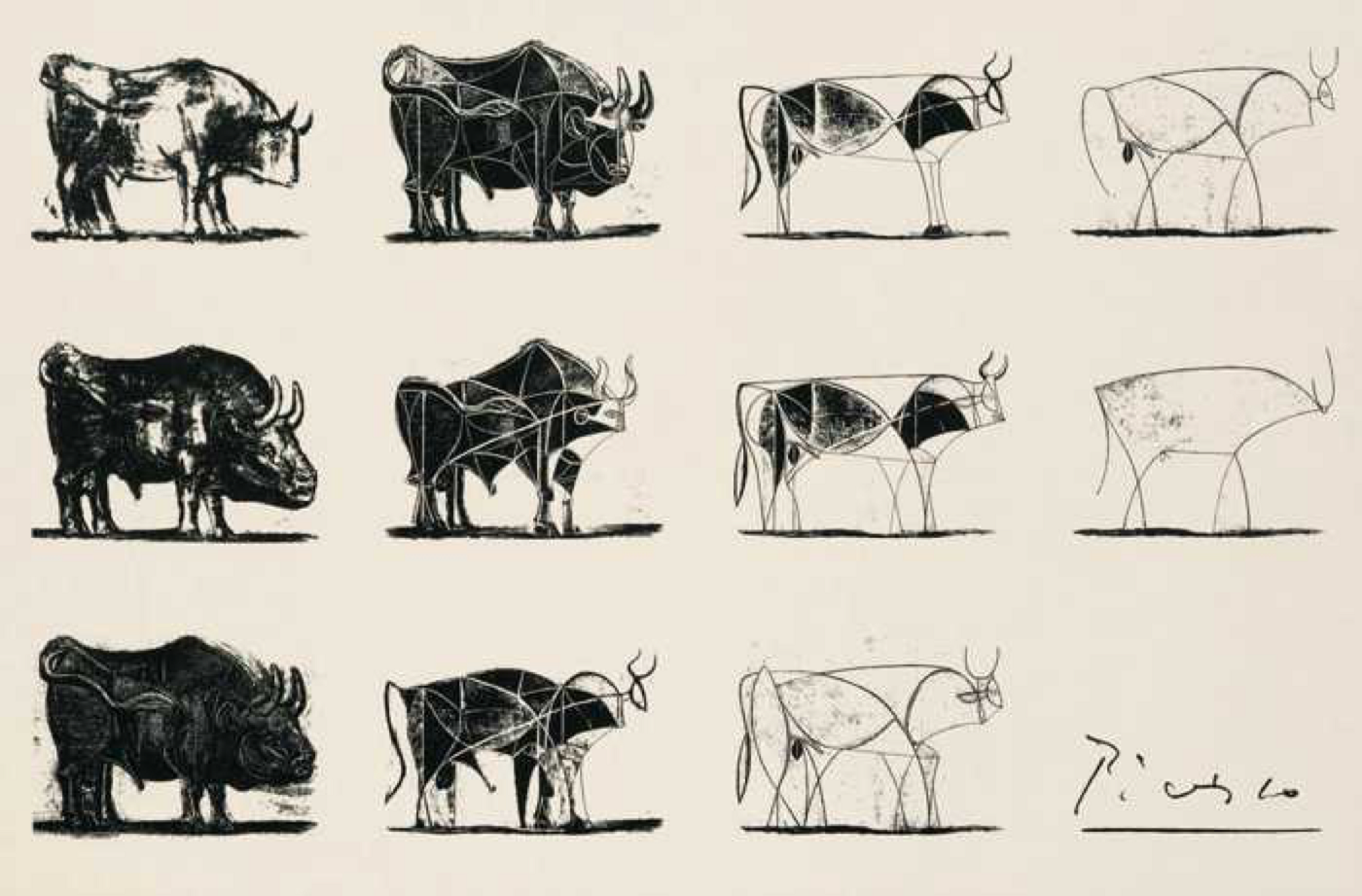
Drawing from Picasso. How many lines does one need to draw so that a person can recognise a bull from a single glance?
Example:
If you were to program a school application for students, you would need basic information, such as their name, date of birth, ID, etc. You would not be asking for their pet’s name or their favourite colour, because that information is unnecessary for the context.
The concept of abstraction guides us to keep what is relevant and discard what is not relevant to the program.
Abstraction is aligned with the Bauhaus Movement, ‘Less is more,’ which was the motto of Ludwig Mies van der Rohe, an advocate of minimalism in architecture. Or the concept of minimalism in Zen, which is to get rid of anything unnecessary and leave only the essential.

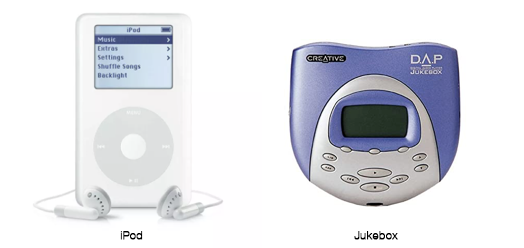
In the design of the MP3 player, how many buttons are required to fulfil the basic task of playing music? Can you design a player with the bare minimum required to fulfil its primary purpose?

Can you extract the essential, basic visual elements so it is still recognisable and functional as it is supposed to be?
Abstraction is a perspective that goes beyond creating a simple and clean aesthetic when it comes to design. Rather, it is a way of being mindful and selective when deciding which element is necessary or redundant to the context of a situation.
Algorithms

Algorithmic thinking is a way of getting to a solution through clearly defining the steps needed. It is a sequence of step-by-step fulfilment of a task. It can be quite intimidating for creatives to adopt this way of thinking as the temptation to take a different route is always there.
Back when I was learning to code, I was inspired by Joshua Davis’ book, Flash to the Core, and how a few lines of AS2 code and parameters could generate digital artwork with just a couple of clicks.
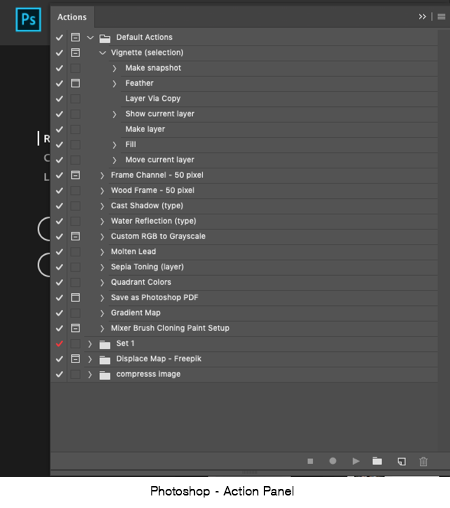
At present, I have seen the popularity of using Photoshop Action (an algorithmic approach to running Photoshop tasks) to improve work productivity and creativity. As computation power improves, with generative design, using algorithms to design a product to fulfil a task efficiently will be inevitable as well.
Back when I was learning to code, I was inspired by Joshua Davis’ book, Flash to the Core, and how a few lines of AS2 code and parameters could generate digital artwork with just a couple of clicks.
At present, I have seen the popularity of using Photoshop Action (an algorithmic approach to running Photoshop tasks) to improve work productivity and creativity. As computation power improves, with generative design, using algorithms to design a product to fulfil a task efficiently will be inevitable as well.
But algorithmic thinking isn’t only limited to design. I have found it to be quite useful in running teams, especially when using it in the context of kanban, a system for managing work as it moves through a process. It is like putting parallelism and concurrency in a real-world context where you can incorporate an algorithmic way to design an efficient system.
Conclusion
I can’t speak for everyone, but learning the principles of coding has helped me to solve and view problems from a perspective that is structural and systematic. It allows me to plan the solution before I start to work on a project. Either with developing an application, designing a logo, or managing a work plan, I am able to visualise the solution in a systematic manner, with multiple possible configurations before I set out to work on it.
Incorporating computational thinking into how I think about and plan my design projects helps eliminate unnecessary paths that will not work, which is a time saver.

For those who have not tried coding, I urge you to give it a try. It can be as simple as Scratch, but the point is to get to experience the thinking process behind programming. If you eventually give it up and don’t want to stick with it, that is fine — but at least you will have gained a new set of tools that will help you solve problems.
For those who have tried coding, that is great! I hope this article brings you a perspective on how it can be applied in a different way.
For those who have tried coding, that is great! I hope this article brings you a perspective on how it can be applied in a different way.

Join the Flock!
Coding Can Be Fun!
© 2020 Duck Da Bomb. All rights reserved.